Onlinetools für Kreative Köpfe
Auf diesen Seiten findest Du Webtools für Kreative Menschen.
Es soll ein bunter und hilfreicher Mix aus Editoren, Tools und Generatoren sein und werden.
Für verschiedene kreative Ideen gibt es hier Tools?
Einige Tools sind eher für Content Creator gedacht, andere für Spieleentwickler und Webentwickler.
Grundsätzlich soll die Seite offen bleiben für alle Themen rund um Kreativität, für die man ein Tool brauchen kann.
Mit Hilfe des Suchfeldes kannst Du leicht einen Überblick über die verschiedenen Webtools auf dieser Seite bekommen.
Viel Spaß auf der Seite und frohes Schaffen mit meinen Onlinetools.
Weitere Infos & Seiten von mir: YouTube@SeProgrammiert · lehrer-toolbox.de · boettchersebastian.de · spiel-programmieren.de · quizfreund.de

Simple Thumbnail Editor
Desktop (für Mobilgeräte ungeeignet)
Einfache Thumbnails für YouTube & Co. schnell und einfache erstellen. Durch die Anbindung an Pixabay lassen sich schnell kostenlose Stockbilder importieren. Text, Schatten, Bilder, Grundformen - alles Wichtige ist mit drin!
Simple Thumbnail

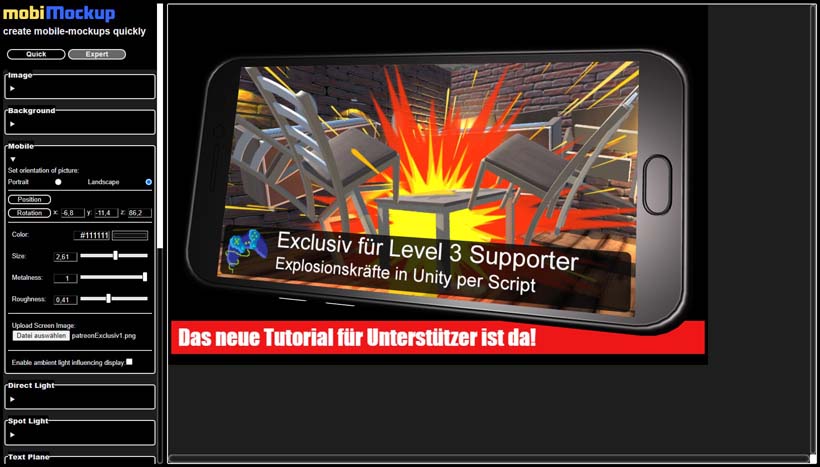
Mobimockup
Desktop (für Mobilgeräte ungeeignet)
Erstelle ganz einfach Screenshots mit Modellen eines Smartphones. Drehe das Smartphone, stelle Farben und Licht ein.
Lade das Bild hoch, welches im Moblitelefon präsentiert werden soll. Anschließend kannst Du dein Bild für Instagram, X und Co runterladen.
Vollkommen kostenlos!
MobiMockup
Werbung (Affiliate-ich bekomme eine kleine Provision bei einem Kauf, Dein preis ändert sich nicht)

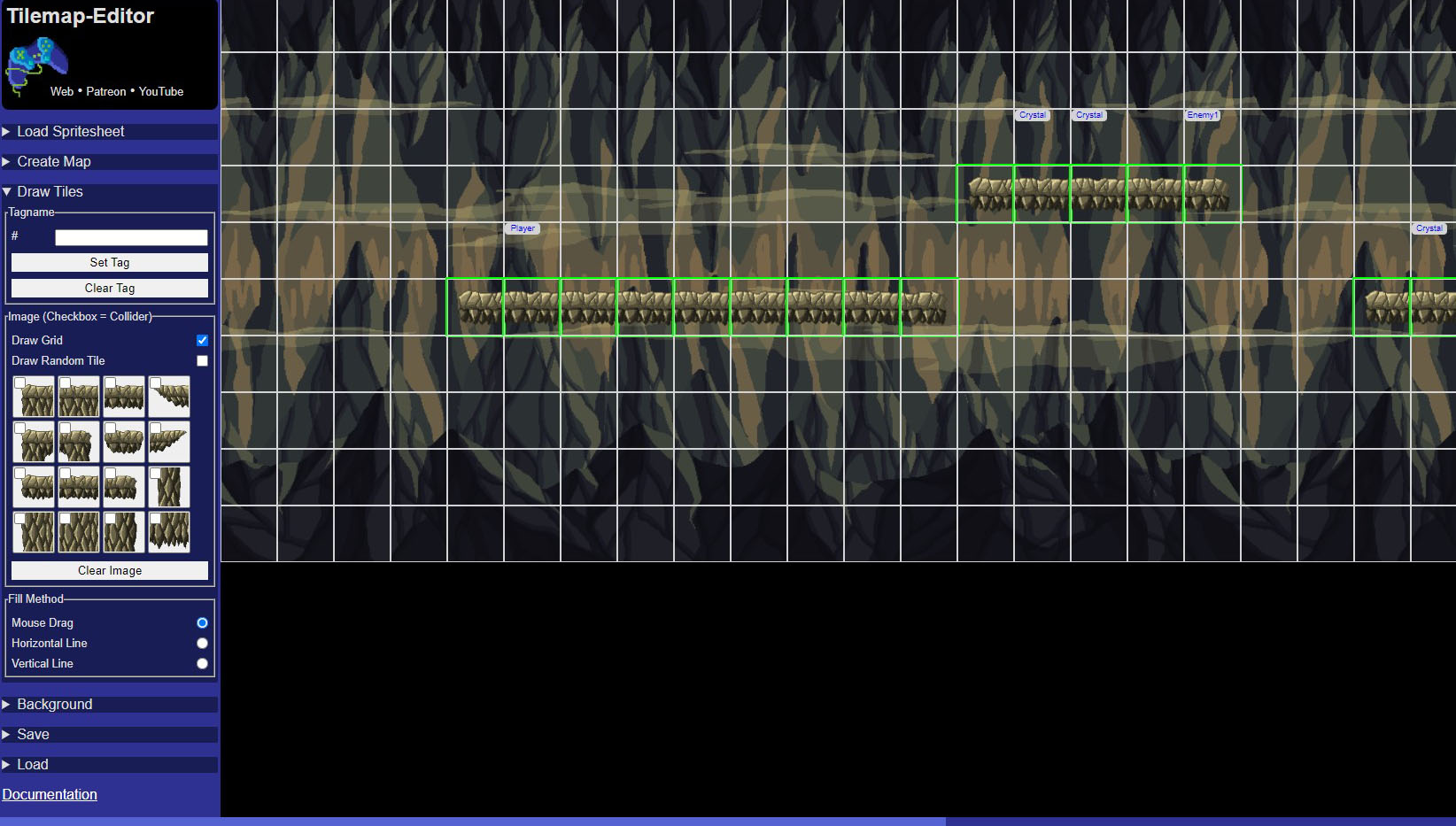
Tilemapeditor
Desktop (für Mobilgeräte ungeeignet)
Einfach und intuitiv kannst Du mit diesem Tool Maps für dein Game erstellen. Das Tool speichert die Map im JSON-Format, das in HTML 5 Games aber auch Beispielsweise mit Monogame genutzt werden kann.
Tilemap-Editor
Werbung (Affiliate-ich bekomme eine kleine Provision bei einem Kauf, Dein preis ändert sich nicht)


