Was für Tools gibt es hier?
Auf diesen Seiten gibt es Onlinetools für Kreative Menschen.
Ich habe sie zunächst für mich selbst gemacht, aber warum sollst Du Sie nicht auch nutzen?
Alles hier ist und bleibt kostenlos. Es soll ein bunter und hilfreicher Mix aus Editoren, Tools und Generatoren sein und werden.
Einige Tools sind eher was für Content Creator, andere für Softwareentwickler oder Webentwickler.
Grundsätzlich soll die Seite offen bleiben für alle Themen rund um Kreativität, für die man ein Onlinetool brauchen kann. Wenn Du Ideen hast, meld Dich gern per Mail (Impressum).
Viel Spaß auf der Seite und frohes Schaffen mit den Onlinetools.

Simple Thumbnail Editor
Desktop (für Mobilgeräte ungeeignet)
Tolle Thumbnails für YouTube & Co. schnell und einfach erstellen. Durch die Anbindung an Pixabay lassen sich schnell kostenlose Stockbilder importieren. Text, Schatten, Bilder, Grundformen - alles Wichtige ist mit drin!
Simple Thumbnail

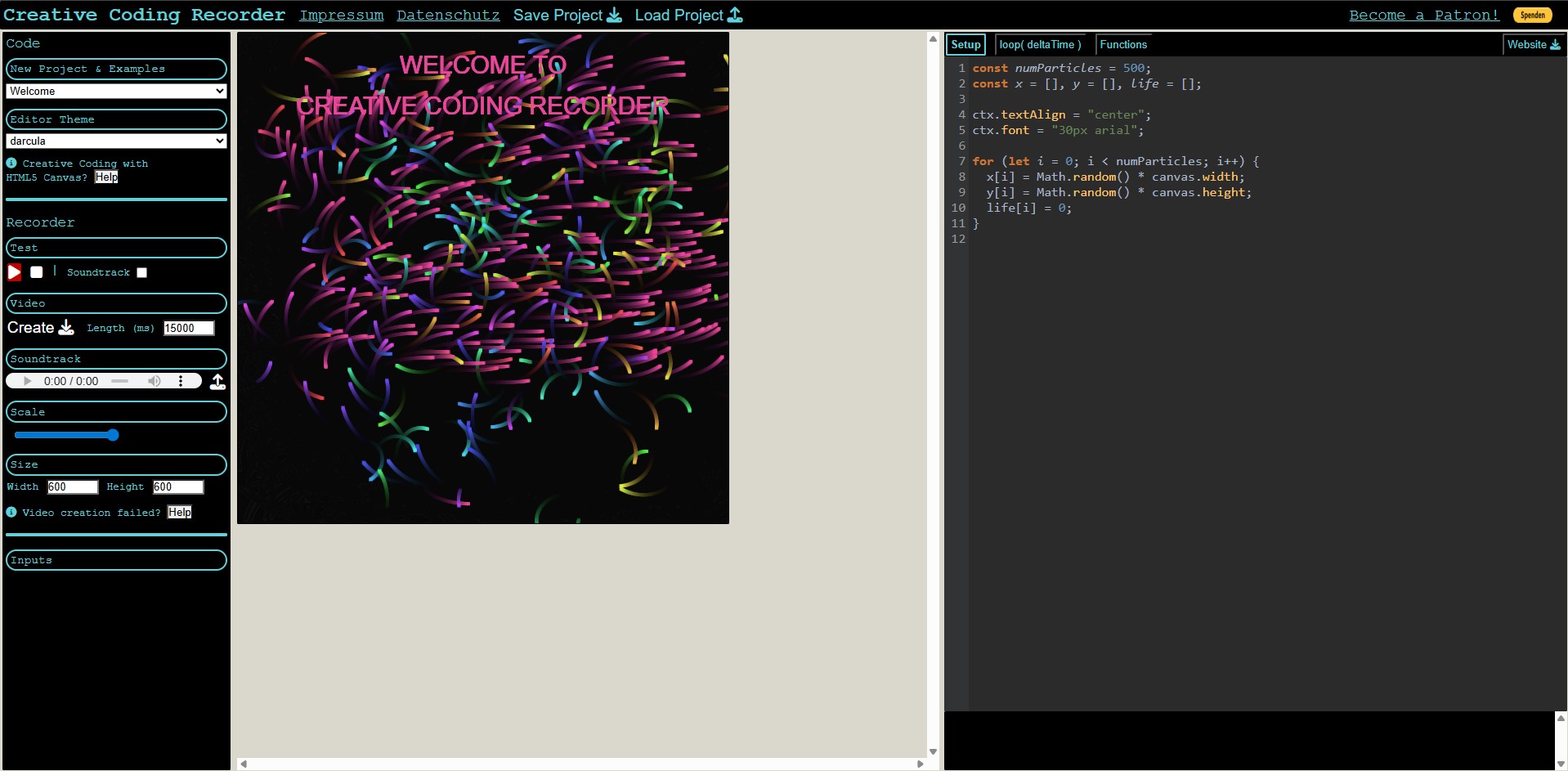
Creative Coding Recorder
Desktop (für Mobilgeräte ungeeignet)
Programmiere einfache Algorithmen in JavaScript für HTML Canvas und lernen an Beispielen, wie das funktioniert.
Anschließend kannst Du dein Werk mit dem Recorder aufnehmen, um es zum Beispiel zu veröffentlichen.
Creative Coding Recorder
Tags - Video Editor
Desktop (für Mobilgeräte ungeeignet)
Erstelle einfache Videos z.b Shorts mit Schreibmaschinen-Effekt, Bildern, Videos und Sound. Gesteuert wird der Ablauf des Videos via Tags.
Tags - Video Editor

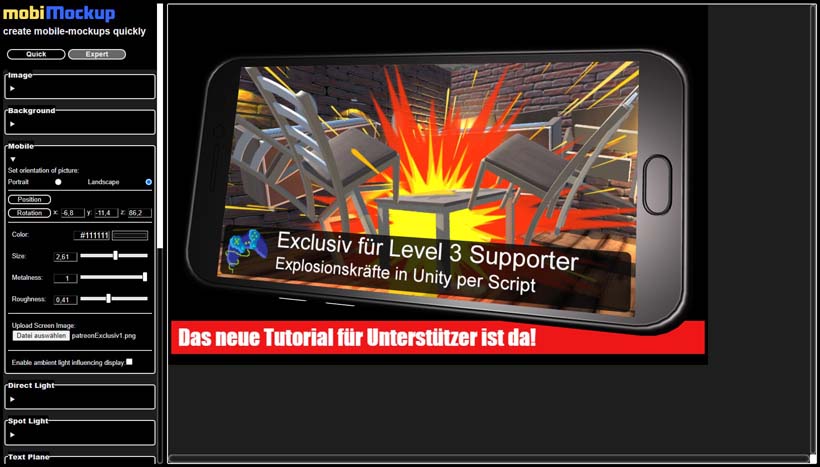
Mobimockup
Desktop (für Mobilgeräte ungeeignet)
Erstelle ganz einfach Screenshots mit Modellen eines Smartphones. Drehe das Smartphone, stelle Farben und Licht ein.
Lade das Bild hoch, welches im Moblitelefon präsentiert werden soll. Anschließend kannst Du dein Bild für Instagram, X und Co runterladen.
Vollkommen kostenlos!
MobiMockup

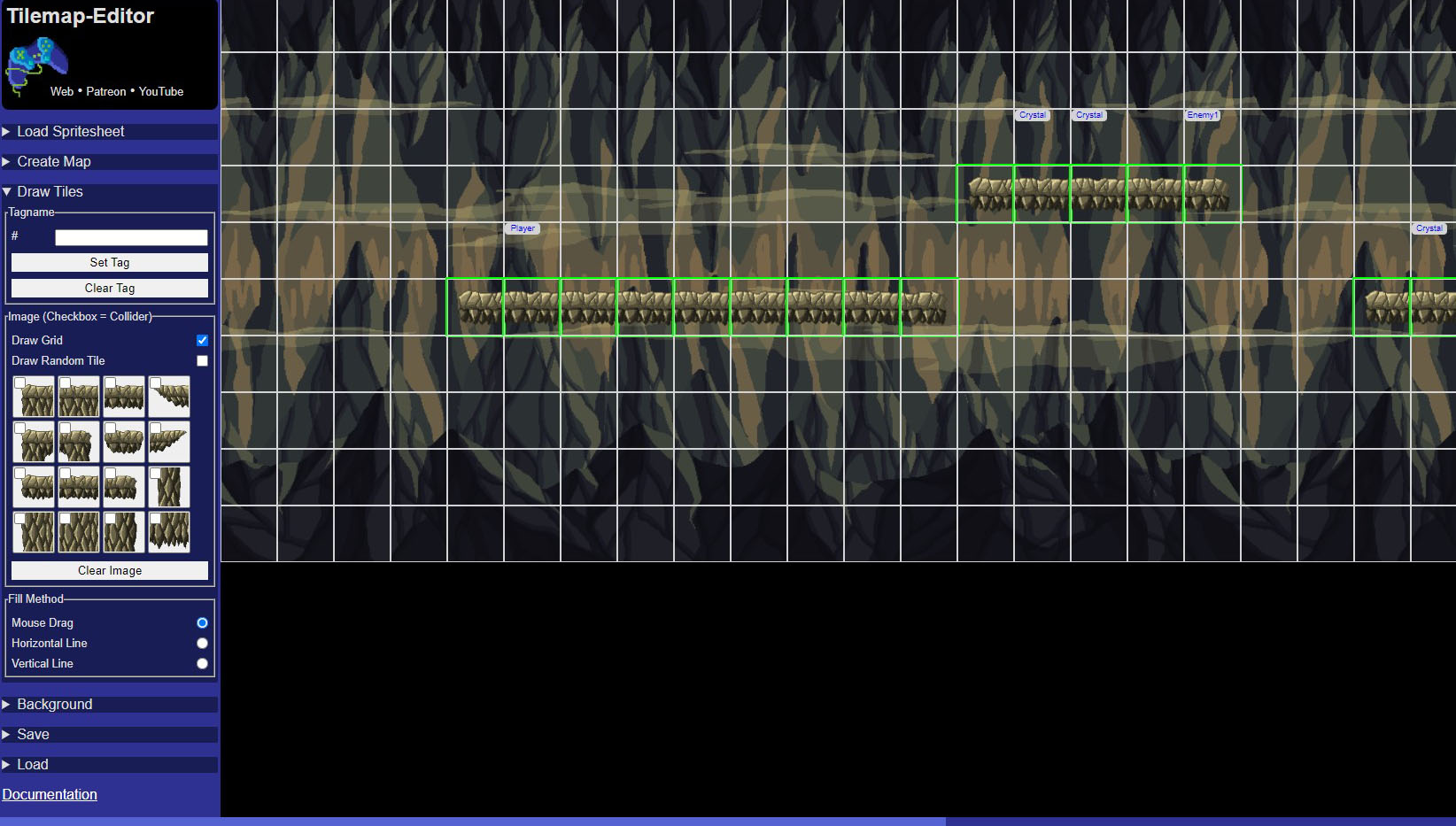
Tilemapeditor
Desktop (für Mobilgeräte ungeeignet)
Einfach und intuitiv kannst Du mit diesem Tool Maps für dein Game erstellen. Das Tool speichert die Map im JSON-Format, das in HTML 5 Games aber auch Beispielsweise mit Monogame genutzt werden kann.
Tilemap-Editor
(Affiliate-ich bekomme eine kleine Provision bei einem Kauf, Dein preis ändert sich nicht)
